[Laravel] 5.6 版實作購物車
目錄
教學課程:Mindspace
☞ Laravel 5.2 PHP - Build a Shopping Cart - #1 Intro & Setup☞ Laravel 5.2 PHP - Build a Shopping Cart - #2 Product Index View
☞ Laravel 5.2 PHP - Build a Shopping Cart - #3 Data Migrations & Seeding
☞ Laravel 5.2 PHP - Build a Shopping Cart - #4 Outputting Product Data
〈1〉基礎引用 ( CDN )
01/jQuery
<script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script>
02/Bootstrap
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" integrity="sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4" crossorigin="anonymous"> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js" integrity="sha384-uefMccjFJAIv6A+rW+L4AHf99KvxDjWSu1z9VI8SKNVmz4sk7buKt/6v9KI65qnm" crossorigin="anonymous"></script>
03/Font Awesome
<script defer src="https://use.fontawesome.com/releases/v5.0.10/js/all.js" integrity="sha384-slN8GvtUJGnv6ca26v8EzVaR9DC58QEwsIk9q1QXdCU8Yu8ck/tL/5szYlBbqmS+" crossorigin="anonymous"></script>
註一:CDN 的全稱是 Content Delivery Network,即內容分發網絡。其目的是通過在現有的Internet中增加一層新的網絡架構,將網站的內容發布到最接近用戶的網絡“邊緣”,使用戶可以就近取得所需的內容,解決 Internet 網絡擁擠的狀況,提高用戶訪問網站的響應速度。Amazon CloudFront與MaxCDN是國外最出名的兩個CDN服務 ☞ MaxCDN 使用一周感受
註二:Grid System 是經由 Row(列) 和 Column(行) 來建立頁面的架構的,會隨著 Device 不同調整排版。
〈2〉Laravel 專案結構 閱讀▻ Laravel 5.6 官方文件、Laravel 5.6 目錄架構、Laravel 5.3 目錄架構project/
├── app/
├── bootstrap/
├── config/
├── database/
│ ├── migrations
│ └── seeds
├──
public/ │ ├──
css│ └── app.css
│ ├──
js│ └── app.js
│ ├── .htaccess
│ ├── favicon.ico
│ ├── index.php
│ └── robots.txt
├──
resources/ │ ├── assets
│ ├── lang
│ └──
views│ ├── layouts
│ ├── partials
│ ├── shop
│ └── user
├── routes/
├── storage/
├── tests/
├── vendor/
└── .env
| 目錄 | 說明 |
|---|---|
| app | 包含應用程式的核心程式碼。Route、Model與Controllers等等,連結各檔案間的關係。 |
| bootstrap | 包含檔案用來啟動框架和設定自動載入。該目錄還包含了一個cache目錄,存放著框架生成的用來提升性能的文件,比如路由和服務緩存文件。 |
| config | 包含所有應用程式的配置檔案。重要資訊,如:mail、推播、session、資料庫資訊。 |
| database | 包含資料庫遷移與資料填充檔案。 |
| public | 1. Laravel框架的主要入口目錄,在安裝完成後,您應該將網站的根目錄指向public目錄上。而public目錄中的index.php為框架的主要入口文件。2. 此目錄還包含了 前端資源檔,如圖片、JavaScript 和 CSS。 |
| resources | 包含你的blade模板(Views) 、原始的資源檔 (LESS、SASS、CoffeeScript) ,以及多國語言資料。 |
| routes | 路由定義。Laravel 默認包含了幾個路由文件: web.php(所有的路由會定義在這個文件),api.php,console.php 和 channels.php。 |
| storage | 包含編譯後的 Blade 模板、基於檔案的 session、檔案快取和其它框架生成的檔案。底下資料夾分隔成 app、framework,及 logs 目錄。這個目錄需設定為可寫入的權限。 |
| tests | 包含自動化測試 |
| vendor | 包含你的 Composer 依賴模組 |
〈3〉.env 環境設定 確保連結你的 database:
DB_CONNECTION=
mysqlDB_HOST=
127.0.0.1DB_PORT=3306
DB_DATABASE=
homesteadDB_USERNAME=
homesteadDB_PASSWORD=
secret
〈4〉建立網站 Layout:Blade 樣板系統 ( resources > views ) 閱讀▻ Blade 模板
Laravel 使用 Blade 樣板系統,所有的 Blade 樣板都要以
.blade.php 結尾。
| 語法 | 說明 |
|---|---|
| @yield | 表示一個交由繼承它的子樣板定義的區段,如果子樣板未定義,就不會顯示任何內容。 |
| @extends | 表示要繼承哪個樣板。 |
| @section ... @endsection | 代表一個區段。你可以在這個區段中加入 HTML,而在繼承它的子樣板中,可以重新定義(即覆蓋)這個區段的內容。 |
| @include | 目前這個樣板可以包含其他的"片段樣板",片段樣板不會有完整的 HTML,而是代表某個部份的 HTML 片段。它被包含進這個主樣板中,屬於這個主樣板。 |
■ resources/views/layouts/master.blade.php
■ resources/views/shop/index.blade.php
■ resources/views/partials/header.blade.php
註:hook 就是鉤子。事件綁定,你在某個地方掛了鉤,你就可以在別的地方注入代碼。
01/基礎 Layout
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@yield('title')</title>
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"
integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN"
crossorigin="anonymous">
<link rel="stylesheet" href="{{ URL::to('css/app.css') }}">
@yield('styles')
</head>
<body>
@include('partials.header')
<div class="container">
@yield('content')
</div>
<script
src="https://code.jquery.com/jquery-3.2.1.min.js"
integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4="
crossorigin="anonymous"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
@yield('scripts')
</body>
</html>
02/繼承 Layout
@extends('layouts.master')
@section('title', '這是測試頁')
@section('content')
<h1>it works!!</h1>
@endsection
〈5〉建立網站首頁:routes / web.php 閱讀▻ HTTP 路由功能
所有的 Laravel 路由都在 routes 目錄中的路由文件中定義,這些文件都由框架自動加載。大多數的應用構建,都是以在 routes/web.php 文件定義路由開始的。
[問題] The requested URL /about was not found on this server. (查看同樣問題) 開啟Apache rewrite,重啟apache。 參考文件:Apache 利用 mod_rewrite 做到網址轉換達成SEO優化、Laravel 5.6 官方文件 > Web Server Configuration
1. 確定 Apache 支援 mod_rewrite,可以在 httpd.conf 看有沒有這一行
LoadModule rewrite_module modules/mod_rewrite.so2. 接下來要準備設定 mod_rewrite,原則上有二種寫法,一種是直接寫在 httpd.conf 裡面,另一種是寫在 .htaccess 裡面,若要寫在 .htaccess 也要特別注意 Apache 是否有支援,它的 httpd.conf 必須要有:
AllowOverride All
DocumentRoot "網站根目錄"
<Directory "網站根目錄">
Options FollowSymLinks Multiviews
MultiviewsMatch Any
AllowOverride All
Require all granted
</Directory>
3.在專案 public 目錄的 .htaccess 必須要有 RewriteEngine On
Options +FollowSymLinks
RewriteEngine On //開啟Rewrite功能
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ index.php [L]
這樣子,就可以利用 mod_rewrite 做到網址轉換達成SEO優化
〈6〉使用 Laravel 內建指令:artisan 閱讀▻ artisan 工具
要使用 artisan 必須先切換到專案目錄底下。它是 Laravel 專屬的指令列工具,協助我們完成日常繁瑣工作事務,如:
▶ 產生 auto-load
▶ 清除 laravel 快取
▶ 產生 migration
▶ database seeding
▶ 維護模式 (網站在過版的時候,可以先讓你的網站下架,先讓它出現一個暫時的頁面)
▶ 查看目前的環境設定
php artisan env▶
php artisan serve 這個伺服器會在此終端機下被建立,專屬這個專案,可以使用 Ctrl + C 來關閉。而這個伺服器預設就是顯示 public 目錄的內容,所以只要在瀏覽器上輸入 http://localhost:8000 就可看到網站的頁面了。當你在一個 Laravel 專案中使用 php artisan serve 指令,只會開啟一個暫時使用的伺服器,它直接指向該專案的 public 目錄,所以該專案就會把 http://localhost:8000 佔用掉,不過你可以指定 port:php artisan serve --port=8080
◤ 1> Model ◥
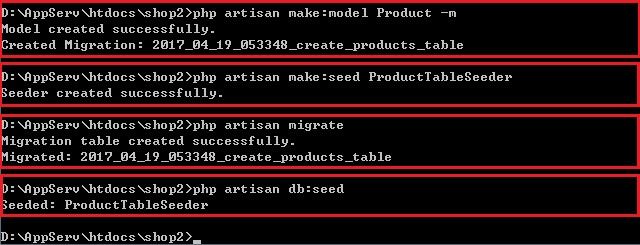
php artisan make:model {modelName} -m:產生 model 檔案,同時產生它的相對應 migration,讓 Laravel 可以連線至我們所使用的資料庫
你會獲得 app/Product.php 以及■ 模型通常放在database/migrations/2017_04_17_074005_create_products_table.php 在此定義 table schema
.model可以操作DB
.每一個 model 是各自的檔名.php,字首大寫
.model是單數,產生的table是複數( 自動加上s )
app 目錄下,但是您可以將它們放在任何地方,只要能通過 composer.json 自動載入。所有的 Eloquent 模型都繼承 Illuminate\Database\Eloquent\Model。■ 可以用 make:model 命令產生 Eloquent 模型:
php artisan make:model Product■ 注意:我們並沒有告訴 Eloquent,Product 模型會使用哪個資料表。若沒有特別指定,系統會預設自動對應「snake case」且複數的資料表名稱。所以,在上面的例子中,Eloquent 會假設 Product 模型將把資料存在 products 資料表。您也可以在類別中定義 table 屬性自定要對應的資料表名稱。
■ 注意: Eloquent 也會假設每個資料表都有一個欄位名稱為 id 的主鍵。您可以在類別裡定義 primaryKey 屬性覆寫這個預設。同樣的,你也可以定義 connection 屬性,指定模型需要的資料庫連線。
■ 定義好模型之後,你就可以從資料表新增及取得資料了。注意預設上,在資料表裡需要有 updated_at 和 created_at 兩個欄位。如果你不想設定或自動更新這兩個欄位,將類別裡的 $timestamps 屬性設為 false。 ☞ Eloquent ORM
◤ 2> Seeding ◥
php artisan make:seed {modelName}TableSeeder:快速的產生測試假資料
你會獲得☞ Model 設定與 Seedingdatabase/seeds/ProductTableSeeder.php
倒進資料庫:php artisan db:seed
◤ 3> Migration ◥
php artisan migrate:建立migration table
migration 是什麼?所有你對資料庫的操作,用程式的方式寫在「database/migrations」資料夾裡面。每個人拿到這個專案,執行 migrate,就可以拿到一模一樣的 DB 結構。migration 檔案分成 up / down (前進/後退):將這次做變更的東西寫在 up;同時要寫一個 down 的 function,假設剛剛新增了一個 a table,那麼 down 裡面就要把這個 a table 砍掉,當 migration 失敗的時候,可以有回復到上一個版本的空間。
[問題] laraval.log 檔案權限不足
[問題] Nothing to migrate
1. 如果 migrate 已經成立,再次下達指令,會產生 Nothing to migrate.
2. 刪除資料表,方可成功重新創建 table schema
3. 當 table schema 已產生,可下達指令
php artisan db:seed 填充資料到資料表。
◤ 4> Controller ◥
php artisan make:controller {modelName}Controller
你會獲得 app/Http/Controllers/ProductControll.php
01/Model (app/Product.php)
namespace App;
use Illuminate\Database\Eloquent\Model;
class Product extends Model
{
protected $fillable = ['imagePath','title','description','price'];
}
02/Migration (database/migrations/create_products_table.php)
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateProductsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('products', function (Blueprint $table) {
$table->increments('id');
$table->timestamps();
$table->string('imagePath');
$table->string('title');
$table->text('description');
$table->integer('price');
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('products');
}
}
03/Seeding (database/seeds/ProductTableSeeder.php)
use Illuminate\Database\Seeder;
class ProductTableSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
$product = new \App\Product([
'imagePath' => '',
'title' => '',
'description' => '',
'price' => 1
]);
$product->save();
}
}
04/Seeding (database/seeds/DatabaseSeeder.php)
use Illuminate\Database\Seeder;
class DatabaseSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
// $this->call(UsersTableSeeder::class);
$this->call(ProductTableSeeder::class);
}
}
05/Controller (app/Http/Controllers/ProductController.php)
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class ProductController extends Controller
{
public function getIndex() {
return view('shop.index');
}
}
06/Index (routes/web.php)
Route::get('/', [
'uses' => 'ProductController@getIndex',
'as' => 'products.index'
]);
Demo Site
☞ Laravel Shopping Cart Example教學課程:uncle henry
☞ laravel 5.2 學習心得筆記(完本)教學課程:KodeBlog Tutorials
☞ LARAVEL 5 TUTORIAL☞ LARAVEL 5 ADMIN PANEL
☞ LARAVEL 5 SHOPPING CART
教學課程:Laravel學院
☞ [ Laravel 5.2 文檔 ] 開始 —— 安裝☞ 使用Laravel純手工打造一個簡單的電子商務網站(一) - 後台新增商品及前台顯示
教學課程:laravel.tw
☞ 設定☞ 目錄結構
☞ Shopping Cart Implementation for Laravel Framework
Source Code Download
☞ Implementing a Shopping Cart in Laravel☞ A Simple Laravel Store Based On Laravel 5.2
☞ Shopping Cart Implementation for Laravel Framework
☞ Github repo for YouTube series on how to build a Laravel shopping cart
☞ Laravel 的中大型專案架構
☞ Simple Laravel Layouts Using Blade (Simple and Easy Laravel Routing)
〔範例下載〕
☞ 給 Laravel 初學者的簡易專案架構Source
☞ Laravel 5.5 Tutorial With Example From Scratch☞ Artisan 用法:Laravel 內置的命令行接口
☞ Laravel 學習筆記(12) - Blade 樣板系統
☞ Laravel 學習筆記(3) - 目錄及指令









沒有留言: